
Case Study
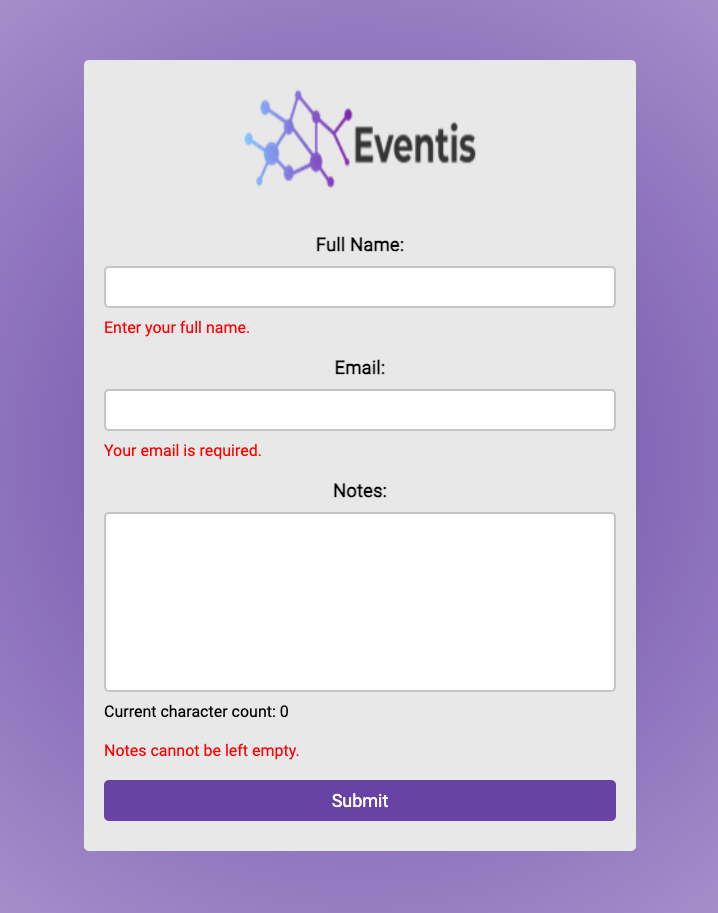
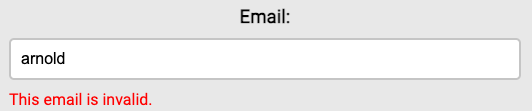
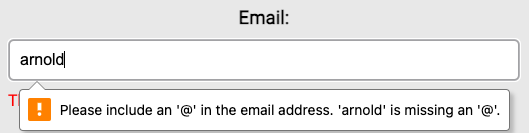
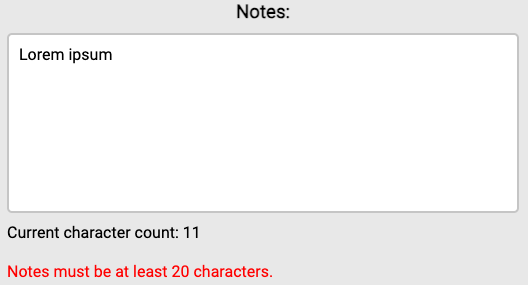
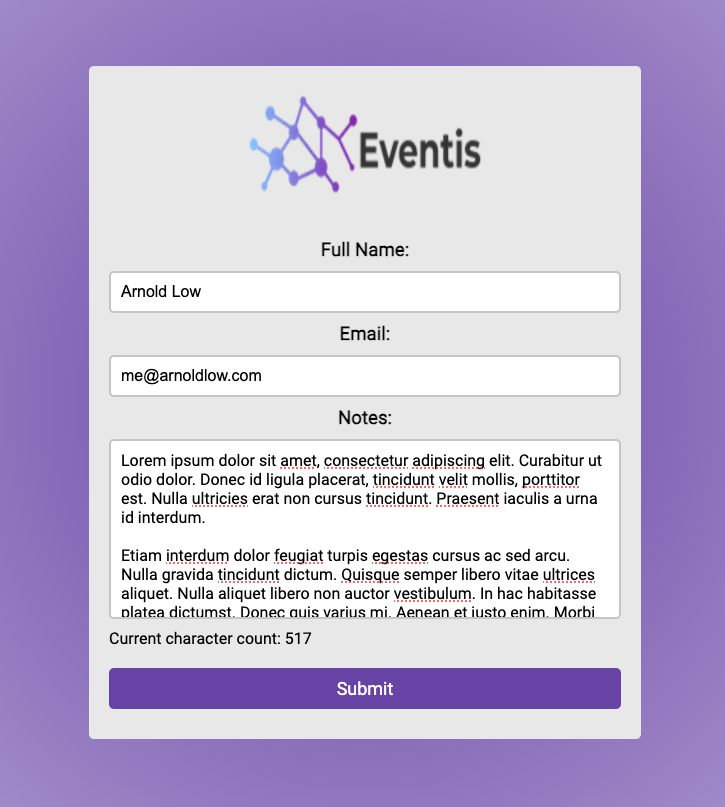
Implement a form that takes a name, email address and notes with appropriate validation and post submit payload. Name field cannot be empty. Email address must be valid. Notes must have at least 20 characters. Users cannot submit if the form is invalid. Payload is shown post submit click.
Implementation
Built using React and CSS. The project uses a custom implementation rather than CRA. A ternary is used to instruct the component on which div container to render to the user depending on form submission status.
Formik manages its own state with passed in state hooks after which Formik will utilise Yup’s validation to check against the implemented validation schema in real time when the user clicks off an input field, triggered by Formik’s ‘touched’ property. Invalid fields will produce a validation error message beneath the input field, disappearing when the user’s input matches the validation parameters via react’s virtual dom reconciliation process.




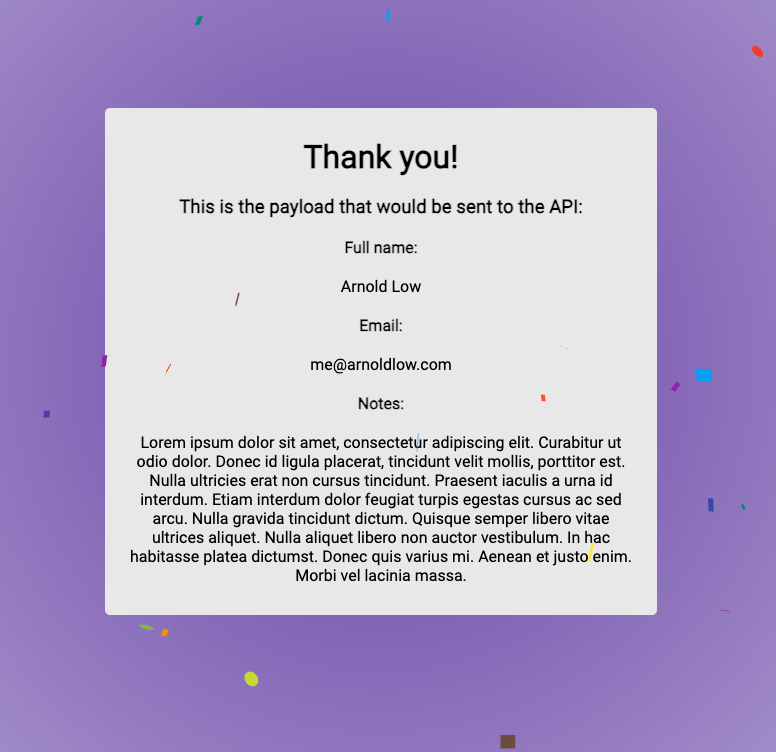
On the submit button click Formik then checks if the form data is validated internally using the validation object provided. Upon successful submission the form data is set to the state, ready to be used as the payload delivery to an API, the form then renders the payload in the thank you box with a React Confetti animation.


Notes
- Quickstart guide can be found on project repo README.md
- This project is deprecated.